Contact Form 7のwpcf7_spamフィルターでしっかりスパム対策を行おう
日本語以外の入力を許可しないことで、スパムロボットを阻止しよう. この記事を読んで「wpcf7_validate」 と 「wpcf7_spam」 のContactForm 7のフィルターを使って、お問い合わせフォームのバリデーションとスパム対策を行う方法をご紹介します。
この記事を読むのに約7分かかる
掲載日:
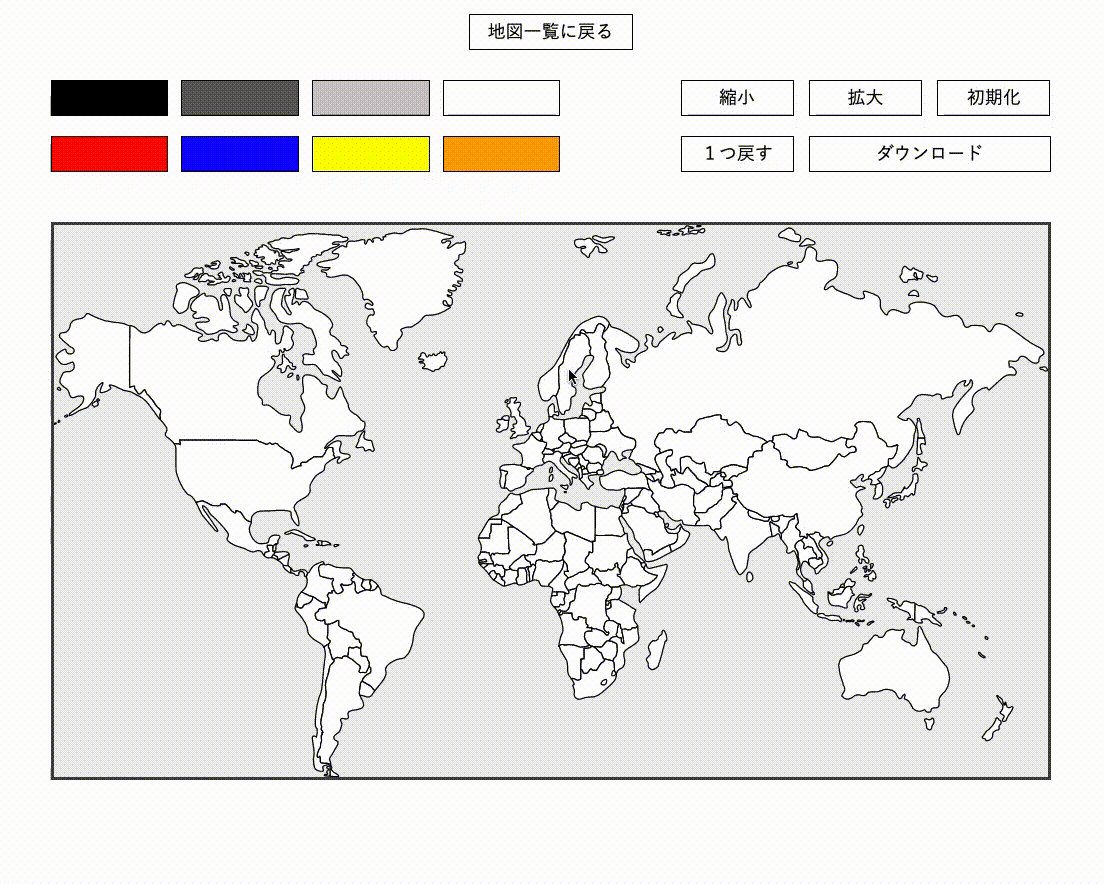
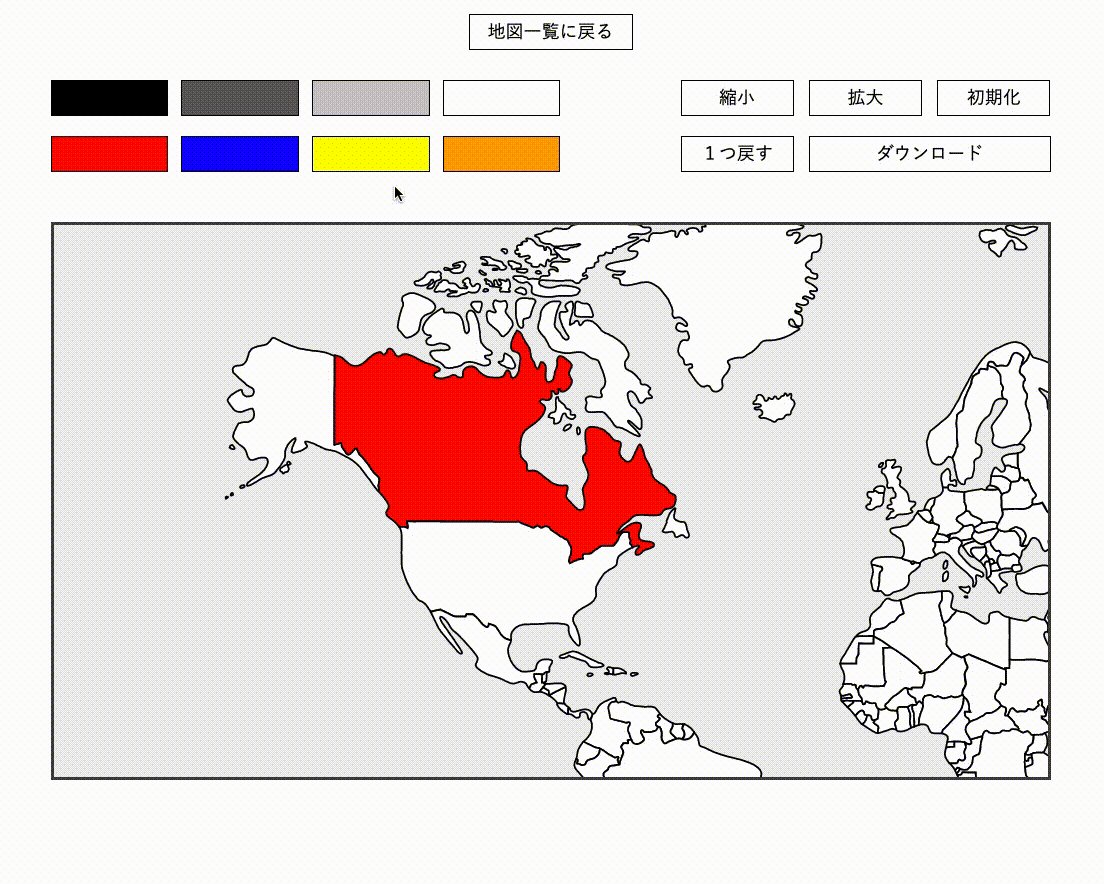
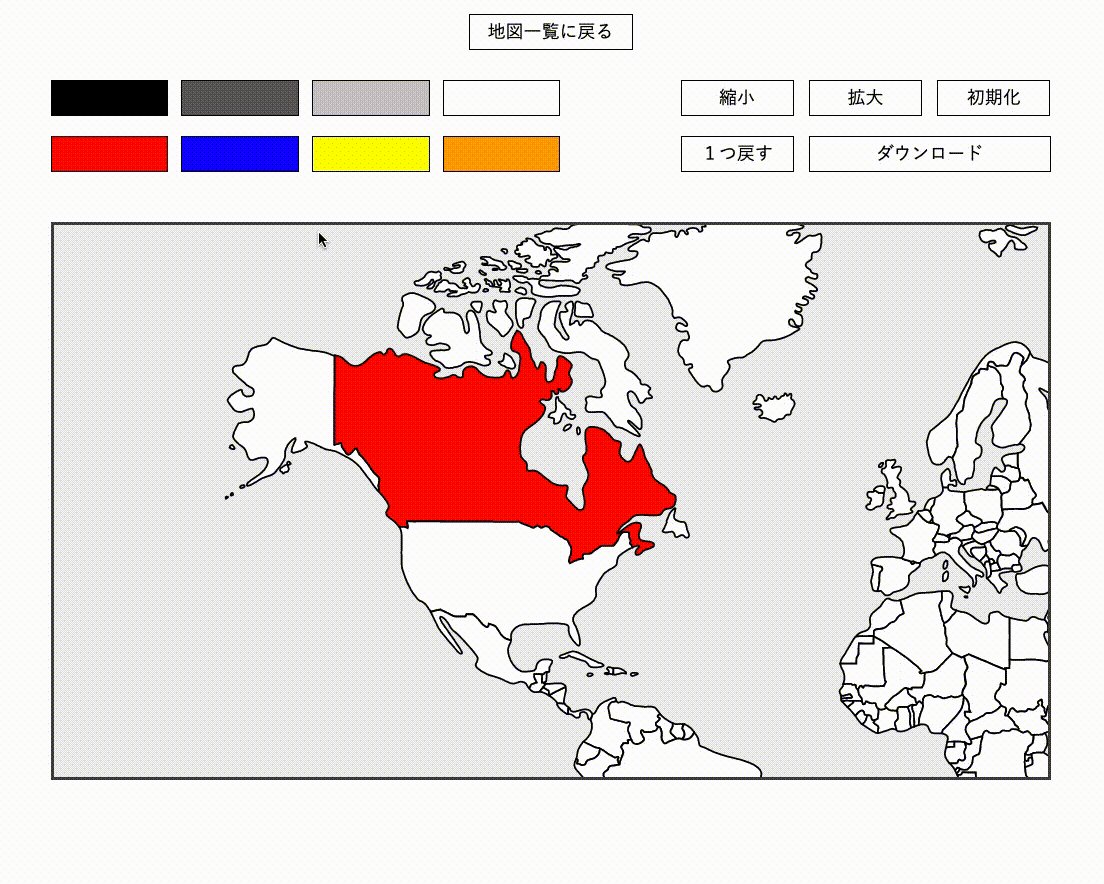
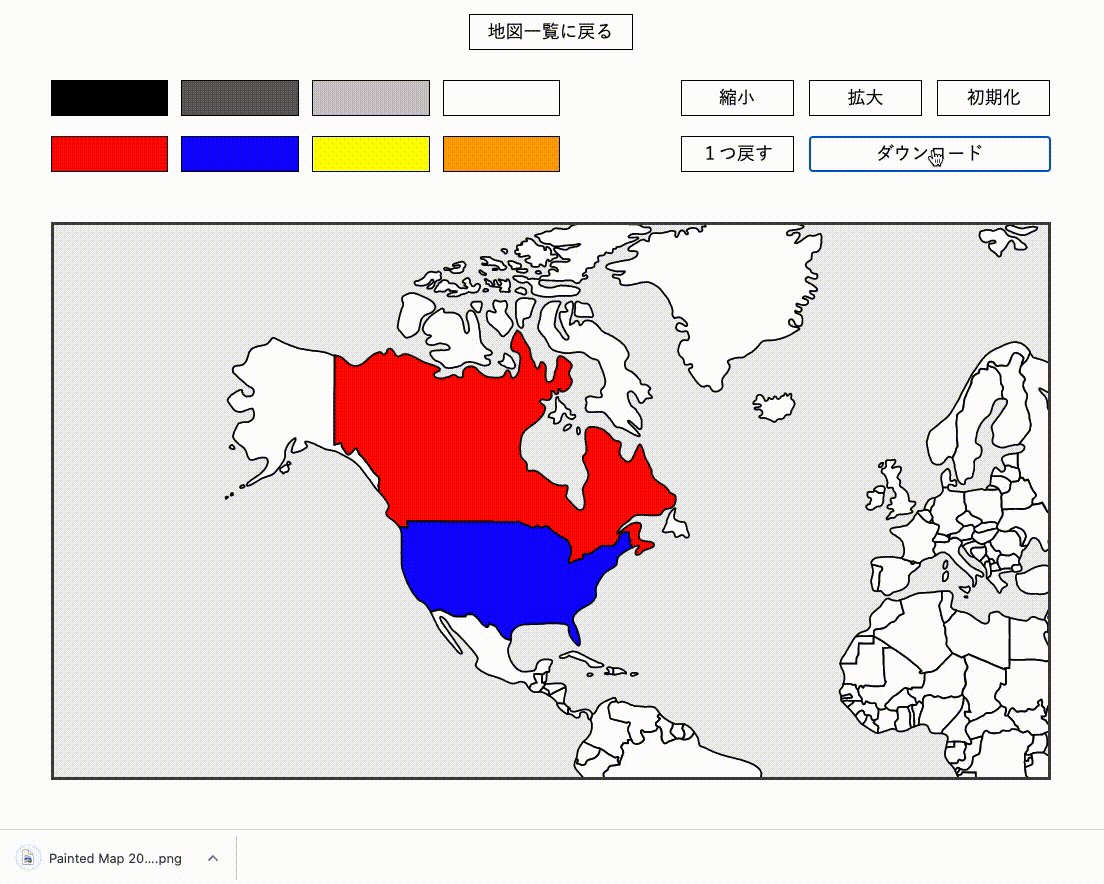
MAP-Link は React ベースの地図制作ツールで、日本の地理の先生が使うことを想定して作られています。地図の一部を色で塗り潰したり、塗り潰した部分を元に戻したり、地図をズームしたり、マウスでパンしたりすることができます。 編集が終わった後は、ダウンロードボタンを使って地図の PNG ファイルを直接ダウンロードすることができます。
このプロジェクトは、日本の地理の先生方に教材を提供するためのデータベースサイトを作成している友人のために作りました。彼の Wordpress サイトに直接アプリを組み込み、サブスクリプションシステムの導入も手伝いました。
ほとんどのマップは有料でしか利用できませんが、ここでは 無料のマップの一つを試すことができます。

<path> 要素(地図の州や国を形成する)、あと SVG を囲むいくつかのラッパー要素を直接操作します。<path>要素にクリックイベントハンドラが追加され、クリックされたときに色の state に応じて色が変わるようになっています。
<path> 要素をクリックすると、fill の色が変わります。transform の値を変更するために使用されます。transform 値を変換します。<canvas>要素にコンテンツを paint する必要があります。今になってみると、このプロジェクトで React を使う必要はなかったかもしれません。いくつかの解決策は、React の奇妙な点を回避するために過剰なエンジニアリングをしないといけなかったです。
まあ、完成した製品はいいものになっていると思います。もし、感想や質問があれば教えてください!
日本語以外の入力を許可しないことで、スパムロボットを阻止しよう. この記事を読んで「wpcf7_validate」 と 「wpcf7_spam」 のContactForm 7のフィルターを使って、お問い合わせフォームのバリデーションとスパム対策を行う方法をご紹介します。
フリーランスとして活動している間に作った、様々なクライアントサイトの詳細。この記事では、リンクやスクリーンショット、含まれている機能など、それらのサイトの詳細を紹介しています。