Map-Link – Creating a simple interactive map-app /w React + SVG
In this short post I discuss how I created an interactive map app, capable of panning, painting, zooming the map, and also saving the final map as a PNG
5 minute read
Published , Last updated
Mochi is a study app that uses modifiable flash-cards and a spaced repetition system to maximize study retention and efficiency.
Sound familiar? There are already many other apps like it. I personally have previously used Memrise and Anki.
In this article, we'll check out this great app and how to use it. I'll also discuss some reasons why I dropped Memrise/Anki in favor of Mochi for my Japanese study arsenal.
Mochi is a fully customizable, Markdown-based SRS flash card system.
Each flash-card is written in Markdown (an easy-to-read text-editing format popular with developers – read more here).
Mochi allows you to build 'decks', which are a collection of 'cards' (flash-cards) or nested decks.
Mochi automatically builds an SRS-based reviewing schedule from all the cards you've created.

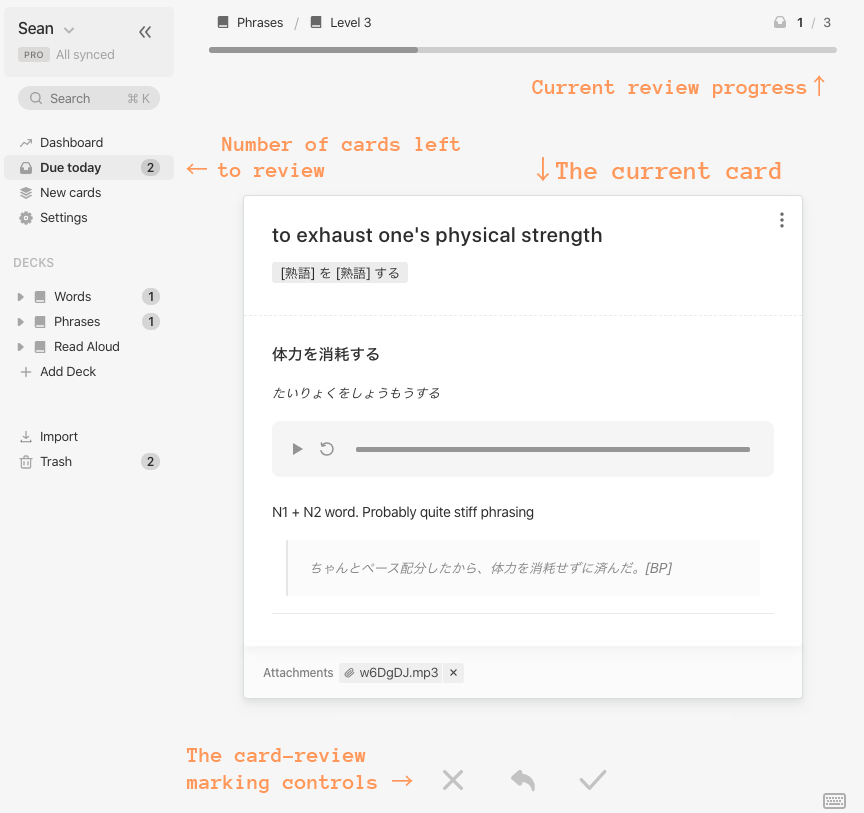
The Review screen. Mark cards as 'Forgotten' or 'Remembered' as you review them. Cards marked as 'Forgotten' show up more frequently in subsequent reviews, and cards marked 'Remembered' show up less.
You still might be wondering how this differs from other SRS apps such as Memrise or Anki. So here is where it truly out-shines the competition:
As I mentioned above, by default, each card in Mochi consists of text in the Markdown syntax. Vanilla Markdown gives you enough flexibility alone, that allows lots of ways to freely customize your cards. Add bold text, images, headings, block-quotes, line breaks, hyperlinks, lists, and more to your cards.
Mochi goes one step further with this, and extends the default Markdown syntax system with some awesome and invaluable features specific to language and Japanese learning.
These features allow the ability to add the following to your cards:

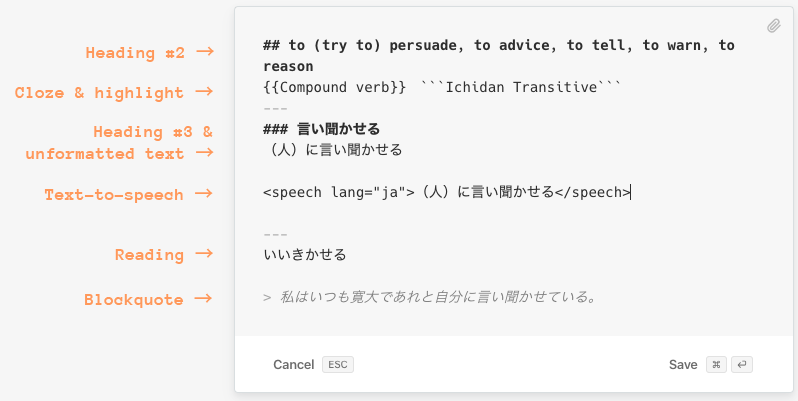
An example of some Markdown being used for the card of the word 「言い聞かせる」 Each row of the text has slightly different wrapping syntax, which determines how it will appear visually.

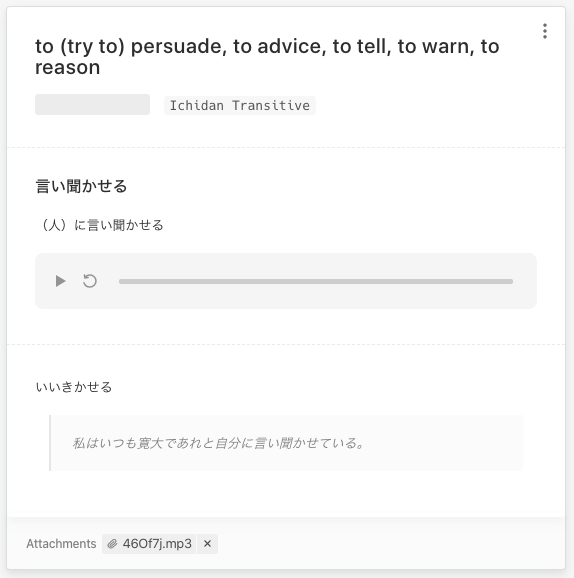
How the card looks during review once it has been converted from Markdown. Note how each item in the card corresponds to a line in the raw Markdown above.
There is definitely a bit of learning required to fully utilize the Mochi Markdown-based system and all of its features.
Until you get into the groove of using it, there is some documentation on using the Markdown syntax and how to create cards. Read the docs here.
Cards (and their Markdown) can get rather long, especially if you're creating massive decks with cards that all have the same format.
For example, for a deck used to study words, every card might show meta info, like the word's part-of-speech or Kana reading.
Reproducing the formatting for every card would be tiresome.
To handle this, Mochi allows you to create custom templates for your cards.
A template in Mochi is just Markdown with 'custom fields' added in as placeholder for the repeated info (e.g. part-of-speech, Kana, hints etc.).
When you add a card to a deck that uses a template, you just need to fill in the contents of each field, and it will automatically slot all the info into your Markdown for you!
Simply create a new template, add all the custom fields you want to use, format the template's Markdown to include these fields, and lastly apply the template to your decks.
Below are some screenshots of my 'Words' template in action.

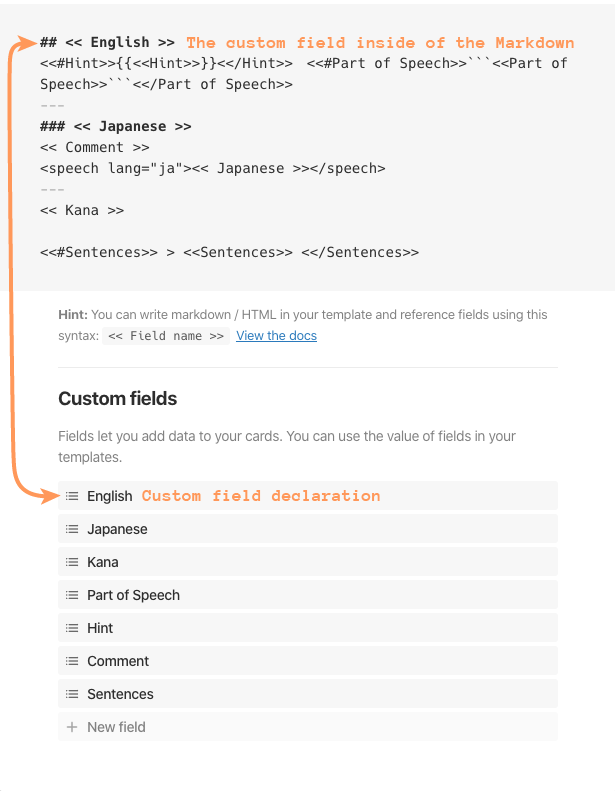
The template creation screen of Mochi. Note the correspondence between the
custom-field declarations below, and how they are placed inside the
Markdown text using the ≪ ≫ characters.

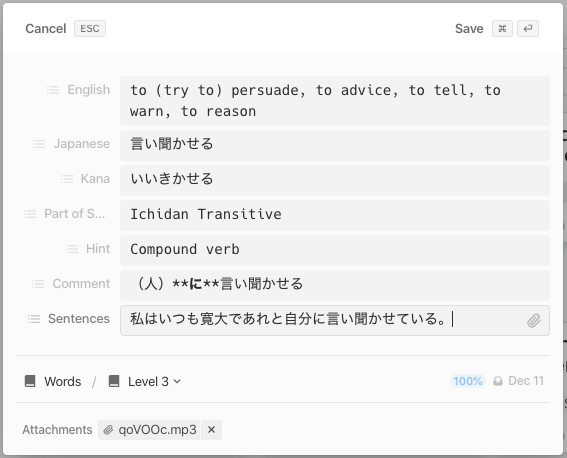
The Mochi card creation screen when using a template. This is much easier to read than the pure Markdown text that was shown previously.
A few key features mentioned above are missing from Anki and Memrise.
In Anki, although AnkiWeb allows for synchronisation between devices, its interface is super hard to navigate, and a bit Jurassic.
Memrise hamstrings you at every corner, and does not cater at all to deck-builders or power-users. It restricts you in some very arbitrary and infuriating ways.
Ctrl + F to find content if you've got a database with thousands of itemsAfter begrudgingly relying on Memrise for a few years, I was stoked to find Mochi!
I've been using Mochi for about half a year, and I am loving it.
Mochi is a relatively new app, but the developer is putting in tonnes of work into it, ironing out bugs and listening to feedback. It is also available on basically every platform (it also has in-browser app).
These might be deal-breaking to some people, so I'll add a few critiques of the app for completeness:
For me however, it's really helped bridge a gap that Memrise and Anki just haven't been able to fill, so thanks Mochi! 🙏
As always, reach out to me on social media or email and let me know if you have any questions or thoughts related to this article!
In this short post I discuss how I created an interactive map app, capable of panning, painting, zooming the map, and also saving the final map as a PNG
Learn how I made this site with NextJS, the tools used and the pain-points encountered along the way. Hear about how I implemented i18n with NextJS routing, and how I used MDX to allow a dev-centric writing experience that allows JSX